Spielerei mit Überblendungen (Hover-Effekt)
Ich habe mal wieder ein wenig an der Seite gespielt und das Layout etwas aufgeräumt.
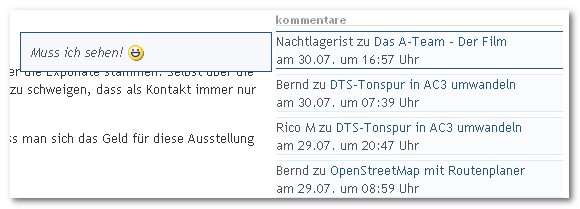
Was konkret? In der rechten Seitenleiste sind jetzt die Kommentare verschwunden, es steht nur noch da, wer wann zu was kommentiert hat.

Der Trick dabei: Einfach mal über diese Info fahren, dann springt links davon ein Fenster mit dem Kommentar auf ![]()

Wen es interessiert, wie ich das gemacht habe, einfach weiter lesen ![]()
Für die Kommentare in der Seitenleiste braucht man natürlich das Plugin serendipity_plugin_comments.
Außerdem braucht man noch die Datei user.css im Themen-Verzeichnis, welches man benutzt.
Als nächstes braucht man ein paar Code-Schnippsel, wobei ich natürlich nur probiert habe und es vermutlich diverse bessere Lösungen gäbe…aber immerhin funktioniert es ![]()
Zuerst einmal muss man den Kommentar-Text unsichtbar machen:
.plugin_comment_body {
visibility:hidden;
height:0;
margin:0;
padding:0;
}Damit man den Kommentar-Text verschieben kann, muss die Klasse plugin_comment_wrap positioniert werden, da diese das Eltern-Element ist:
.plugin_comment_wrap {
position:relative;
}Als nächstes wird die Box mit dem Kommentar-Text positioniert und farblich an das Design angepasst:
.plugin_comment_wrap:hover .plugin_comment_body {
visibility:visible;
height:auto;
position:absolute;
left:-20em;
top:0;
width: 18em;
border: 1px solid #235587;
background:#F6F8FB;
padding:10px;
}Zu guter Letzt, und weil es schön aussieht ![]() wird der Rahmen des ge-hover-ten Kommentars farblich hervorgehoben:
wird der Rahmen des ge-hover-ten Kommentars farblich hervorgehoben:
.plugin_comment_wrap:hover {
border-color: #235587;
}
Kommentare
Ansicht der Kommentare: Linear | Verschachtelt